[JSP] 회원가입, 로그인 만들어 보기
by Roel Downey전체 코드는 올려두지 않았습니다.
- 회원가입, 로그인을 만들어 보기
요구 사항 정리
- [ 로그인 ] : 1. 사용자에게 이메일과 패스워드를 입력 받는다.
- [ 로그인 ] : 2. 성공 시 메인 페이지로 넘어간다.
- [ 로그인 ] : 3. 실패 시 로그인 페이지에 남겨두고, 사용자에게 일치하지 않음을 알려준다.
- [ 회원가입 ] : 1. 사용자에게 입력을 받는다. (이름,닉네임,이메일,패스워드,나이,성별)
- [ 회원가입 ] : 2. 이메일은 중복체크를 꼭 한다.
- [ 회원가입 ] : 3. 비밀번호는 최소 4자 이상 적도록 한다.
- [ 회원가입 ] : 4. 회원 가입 버튼을 누르기 전에 약관에 동의를 만든다.
- [ 회원가입 ] : 5. 성공 시 로그인 페이지로 간다.
- [ 회원가입 ] : 6. 실패시 사용자에게 문제가 있다고 알려주고 다시 회원 가입을 하도록 한다.
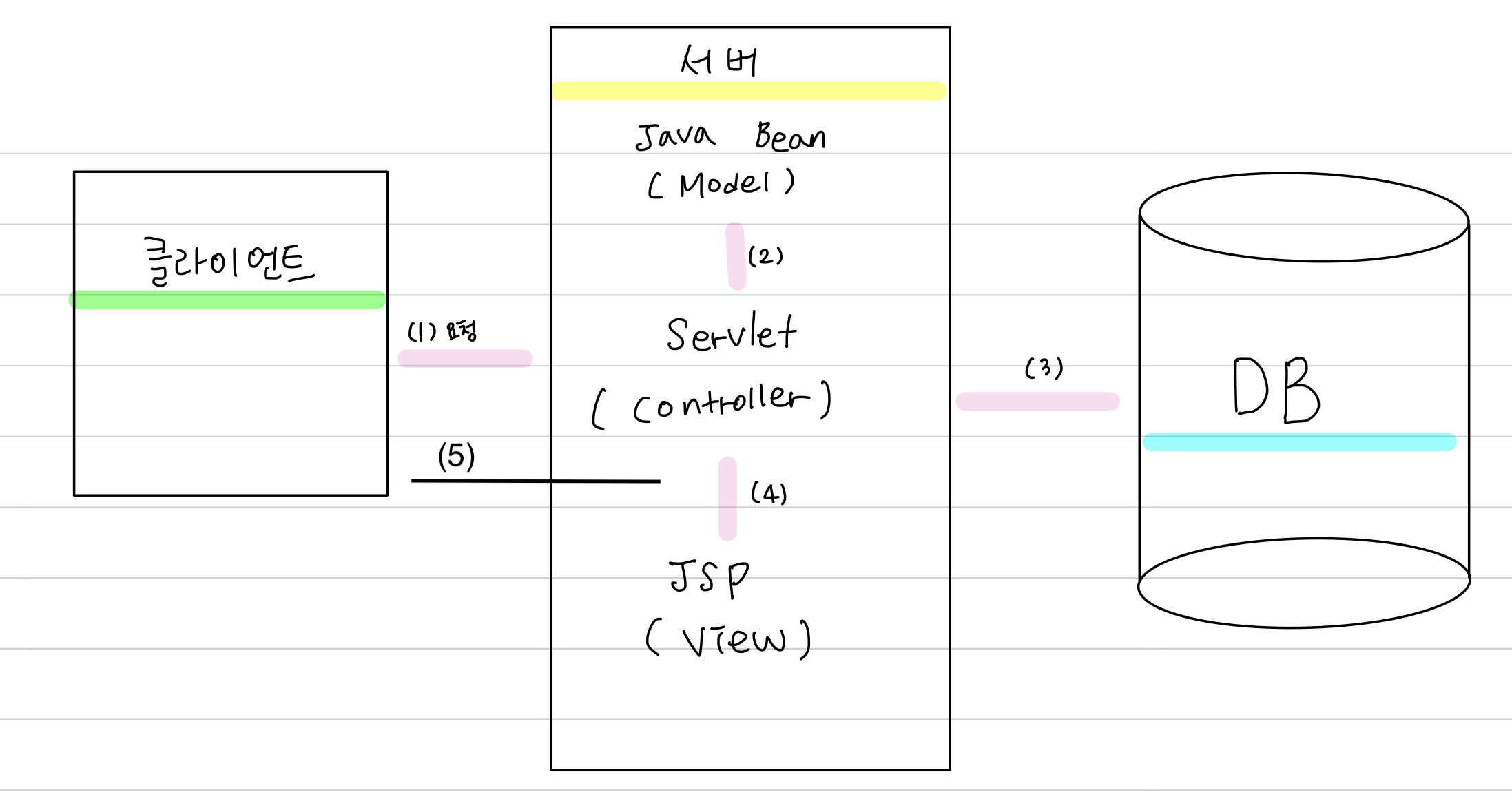
큰 설계

세부 구현 설계
- 로그인 -
1. login.jsp 파일을 만들고 입력 폼을 만든다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!doctype html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<title>login</title>
<link href="./login.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="signin-cont cont">
<form method="post" action="/index">
<input type="email" name="email" required="required" placeholder="Your email">
<label for="email">Your email</label>
<input type="password" name="pw" required="required" placeholder="Your password">
<label for="password">Your password</label>
<input type="submit" value="Sign in" class="submit">
</form>
</div>
</body>
</html>
form에서 입력한 데이터가 post방식으로 http://localhost8080/프로젝트이름/index 로 날아간다.
2. loginController를 만든다. 역할은 데이터베이스에 저장한 값과 일치하는지 확인을 한다.
@WebServlet("/index")
public class loginController extends HttpServlet {
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
User user = null;
int result = 0;
UserService service = new UserService();
try {
result = service.login(request.getParameter("email"),request.getParameter("pw"));
if( result == 1) {
user = service.getUser(request.getParameter("email"));
}
} catch (SQLException e) {
e.printStackTrace();
}
if(result == 1) {
// 로그인 성공시
request.setAttribute("user", user);
request.getRequestDispatcher("index.html").forward(request, response);
}else {
// 로그인 실패시
request.getRequestDispatcher("login.jsp").forward(request, response);
}
}
}
login.jsp에서 입력한 데이터가 post 방식으로 넘어오면 service.login 함수에 사용자가 입력한 이메일과 비밀번호를 전달해 준다. 그리고 그 결과를 돌려받는다. 1이면 성공이라서 사용자 데이터를 가져와서 index.html로 보내준다.
3. UserService.java 코드를 살펴 보자. 이 부분은 데이터베이스를 담당한다.
public class UserService {
private Connection conn;
private PreparedStatement pstmt;
private ResultSet rs;
public UserService() {
try {
DriverManager.deregisterDriver(new com.mysql.cj.jdbc.Driver());
String dbURL = "jdbc:mysql://호스트 이름 또는 IP 주소:포트번호/데이터베이스?useSSL=false&useUnicode=true&characterEncoding=utf8&serverTimezone=UTC"; //
String dbID = "사용자이름";
String dbPassword = "비밀번호";
Class.forName("com.mysql.cj.jdbc.Driver");
conn = DriverManager.getConnection(dbURL, dbID, dbPassword);
} catch (Exception e) {
e.printStackTrace();
}
}
public User getUser() throws SQLException {
String sql = "select * from User where email=?";
pstmt = conn.prepareStatement(sql);
pstmt.setString(1, userEmail);
rs = pstmt.executeQuery();
User user = null;
if (rs.next()) {
user = new User(rs.getInt("id"), rs.getString("email"), rs.getString("pw"), rs.getString("name"),
rs.getString("nickname"), rs.getInt("age"), rs.getString("gender"), rs.getString("regDate"),
rs.getString("grade"));
}
return user;
}
public int login(String userEmail, String userPassword) {
String SQL = "select pw from User where email=?";
try {
pstmt = conn.prepareStatement(SQL);
pstmt.setString(1, userEmail);
rs = pstmt.executeQuery();
if (rs.next()) {
if (rs.getString(1).equals(userPassword)) {
System.out.println("로그인 성공");
return 1;
}
}
System.out.println("로그인 실패");
return -1;
} catch (Exception e) {
e.printStackTrace();
}
return -2;
}
}new로 객체를 생성하면 데이터베이스 연결을 한다. -> loginController 에서 함수를 호출하면 해당 함수 내부에 sql 이 실행되어서 결과를 반환한다.
- 회원 가입 -
1. login.jsp 파일을 만들고 입력 폼을 만든다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!doctype html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<title>login</title>
<link href="./login.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="signin-cont cont">
<form action="/reg" method="post">
<input type="text" name="name" required="required" placeholder="Your name">
<label for="name">Your name</label>
<input type="text" name="nickname" required="required" placeholder="Your nickname">
<label for="gender">Your nickname</label>
<input type="email" name="email" required="required" placeholder="Your email">
<label for="email">Your email</label>
<input type="password" name="pw" required="required" placeholder="Your password">
<label for="password">Your password</label>
<input type="text" name="age" required="required" placeholder="Your age">
<label for="gender">Your age</label>
<div class="gender-wrap">
<input type="radio" name="gender" value="man" checked >man
<input type="radio" name="gender" value="woman">woman
</div>
<div class="submit-wrap">
<input type="submit" value="Sign up" class="submit">
</div>
</form>
</div>
</body>
</html>
form에서 입력한 데이터가 post방식으로 http://localhost8080/프로젝트이름/reg 로 날아간다.
2. RegController를 만든다. 역할은 데이터베이스에 값을 저장한다.
@WebServlet("/reg")
public class RegController extends HttpServlet {
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setContentType("UTF-8");
User user = new User();
user.setEmail(request.getParameter("email"));
user.setName(request.getParameter("name"));
user.setPw(request.getParameter("pw"));
user.setNickname(request.getParameter("nickname"));
user.setAge(Integer.parseInt(request.getParameter("age")));
user.setGender(request.getParameter("gender"));
UserService service = new UserService();
int result = 0;
try {
result = service.insertUser(user);
} catch (ClassNotFoundException e) {
e.printStackTrace();
} catch (SQLException e) {
e.printStackTrace();
}
if(result == -1) {
request.getRequestDispatcher("login.jsp").forward(request, response);
}else {
request.getRequestDispatcher("index.jsp").forward(request, response);
}
}
}login.jsp에서 입력한 데이터가 post 방식으로 넘어오면 service.insertUser() 함수에 사용자가 정보를 전달 해 준다. 그리고 그 결과를 돌려받는다. -1이면 오류이고, 그외는 성공이여서 index.jsp 페이지를 보여준다.
3. UserService.java 코드를 살펴 보자. 이 부분은 데이터베이스를 담당한다.
public class UserService {
....
....
// 로그인 코드와 동일하고 아래만 추가
public int insertUser(User user) throws ClassNotFoundException, SQLException {
String sql = "INSERT INTO User (email,name,pw,nickname,age,gender,grade) VALUES(?,?,?,?,?,?,?)";
try {
pstmt = conn.prepareStatement(sql);
pstmt.setString(1, user.getEmail());
pstmt.setString(2, user.getName());
pstmt.setString(3, user.getPw());
pstmt.setString(4, user.getNickname());
pstmt.setInt(5, user.getAge());
pstmt.setString(6, user.getGender());
pstmt.setString(7, user.getGrade());
return pstmt.executeUpdate();
} catch (Exception e) {
e.printStackTrace();
}
return -1; // DB 오류
}
}
RegController에서 함수를 호출하면 해당 함수 내부에 sql 이 실행되어서 결과를 반환한다.
구현 하면서 문제 점 , 아쉬운 점
아래 요구 사항은 구현하지 못하였다. 계속 수정하고 있다.
- [ 회원가입 ] : 2. 이메일은 중복체크를 꼭 한다.
이메일 중복체크는 버튼을 만들어서 구현을 해야하는데, 기능은 구현하였으나 css , 디자인에 버튼을 넣지 못하여서 적용하지 못하였다.
- [ 회원가입 ] : 3. 비밀번호는 최소 4자 이상 적도록 한다.
이 부분은 어떻게 검사를 해야하는지 고민을 하고 있다.
- [ 회원가입 ] : 4. 회원 가입 버튼을 누르기 전에 약관에 동의를 만든다.
약관 동의가 체크가 되어있는지 확인하는 방법을 고민 하고 있다.
- [ 회원가입 ] : 6. 실패시 사용자에게 문제가 있다고 알려주고 다시 회원 가입을 하도록 한다.
자바스크립트의 기능인 alert를 띄워서 알려줘야할까? 라는 고민을 하다가 해당 부분은 자바스크립트라서 구현하지 않음
'Web > JSP' 카테고리의 다른 글
| [JSP] EL, JSTL (0) | 2020.11.17 |
|---|---|
| [JSP] JSP 정리 (3) - response 내장 객체 (0) | 2020.11.17 |
| [JSP] JSP 정리 (4) - out 내장 객체 (0) | 2020.11.17 |
| [JSP] JSP 정리 (1) (0) | 2020.11.17 |
| [JSP] JSP 정리 (2) - request 내장 객체 (0) | 2020.11.17 |
블로그의 정보
What doing?
Roel Downey