[HTML] HTML Tags, Layout 태그, class ,id
by Roel Downey728x90
반응형
HTML tag의 종류
태그는 그 의미에 맞춰서 사용해야 합니다.
- 링크
- 이미지
- 목록
- 제목
anchor 태그, img 태그, ul/li 태그, heading 태그, p 태그 등이 자주 사용된다.
그 밖에 가장 많이 사용하는 div태그가 있다.
div 태그는 block 엘리먼트라고 하는데 일반적인 영역을 표현할 때 가장 많이 사용한다.
더 많은 태그를 보고 싶다면 -> 링크
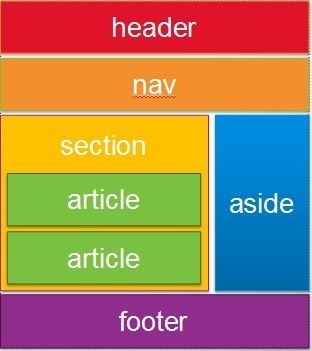
‘레이아웃(Layout)’ 이란 ‘배치'라는 뜻으로, HTML 태그로 감싸진 각 정보 요소를 화면상의 어느 위치에 어떻게 자리잡을지를 결정하는 것을 말한다
기본적으로 상단의 <header>, 하단의 <footer> 그리고 가운데의 본문 영역이 있다.

HTML 속성 중 class와 id란 무엇이며 어떻게 사용할까?
ID
- 고유한 속성으로 한 HTML 문서에 하나만 사용 가능하다.
- 고유한 ID 값이 있으면 하나하나에 특별한 제어를 할 수 있으며 검색에도 용이하다.
Class
- 하나의 HTML문서 안에 중복해서 사용 가능하다.
- 하나의 태그에 여러 개의 다른 class 이름을 공백을 기준으로 나열할 수가 있다.
- 홈페이지 전체적인 스타일을 일관성 있게 지정하기 위해서는 class의 사용이 필수적이다.
728x90
반응형
'Web > HTML_CSS' 카테고리의 다른 글
| [CSS] CSS 를 변경했는데 변경이 안된다면? (0) | 2020.05.06 |
|---|
블로그의 정보
What doing?
Roel Downey